Linux ist ein Phänomen. Entweder man schafft es über die Einstiegshürden, oder man verbucht es als Lektion des Lebens. Besagte Hürde kann aber auch Ansporn sein, mehr zu wollen, hat man Linux erst einmal gemeistert.
Wir lernen durch das tiefere Auseinandersetzen mit dem Kernel und den GNU-Tools, dass, wenn es frei einsehbar ist, es auch gebogen und geformt werden kann.
Wie oft habt ihr euch gewünscht, dass eine Software an einer bestimmten Stelle ein Kontextmenü hat oder eine Option, die es ermöglicht, einen umständlichen Arbeitsschritt zu ersparen?
Genau das ist der Punkt, an dem Linus Torvalds einst stand und den Kernel geschrieben hat, den wir alle heute nutzen. Nicht um Ruhm und Ehre zu erlangen, sondern weil das, was der Markt hergab, nicht dem entsprach, was er brauchte. Das ist meiner Meinung nach die beste Grundvoraussetzung für relevante Software. Oft liest man in Foren: "Ich will Python lernen, aber ich weiß nicht, wo ich anfangen soll!" Die Antwort ist eigentlich ganz einfach. Der größte Antrieb ist, es besser machen zu wollen. Und um aus Erfahrung zu sprechen: Das WIE ergibt sich auf dem Weg zum Ziel, denn Software ist streng genommen nie "FERTIG".
Selbiges gilt für den Python-Code aus meinem Artikel "Python: Neofetch selbst basteln". Systemdaten auslesen ist schön und gut, einen Schritt weiter zu gehen ist aber noch besser. Statt dem Terminal könnte man eine grafische Oberfläche schreiben.
Das ist der Start einer umfangreicheren Serie, die Appetit auf Python machen soll.
Die meiste Zeit beim Programmieren geht für's Denken drauf
In Filmen sieht es immer so einfach aus. Die Finger rasen über das Keyboard und in "Null-Komma-Nichts" ist ein PC gehackt oder eine Software geschrieben. Noch weiter weg von der Realität geht eigentlich nicht.
Es bedarf zumindest einer rudimentären Planung, um ein Projekt umzusetzen.
Was wir hier mit unserem Neofech-GUI machen, könnte man als Reverse-Engineering bezeichnen, aber auch nicht wirklich, denn wir können ja den gesamten Code einsehen und ein geschultes Auge wüsste sofort, was zu tun ist.
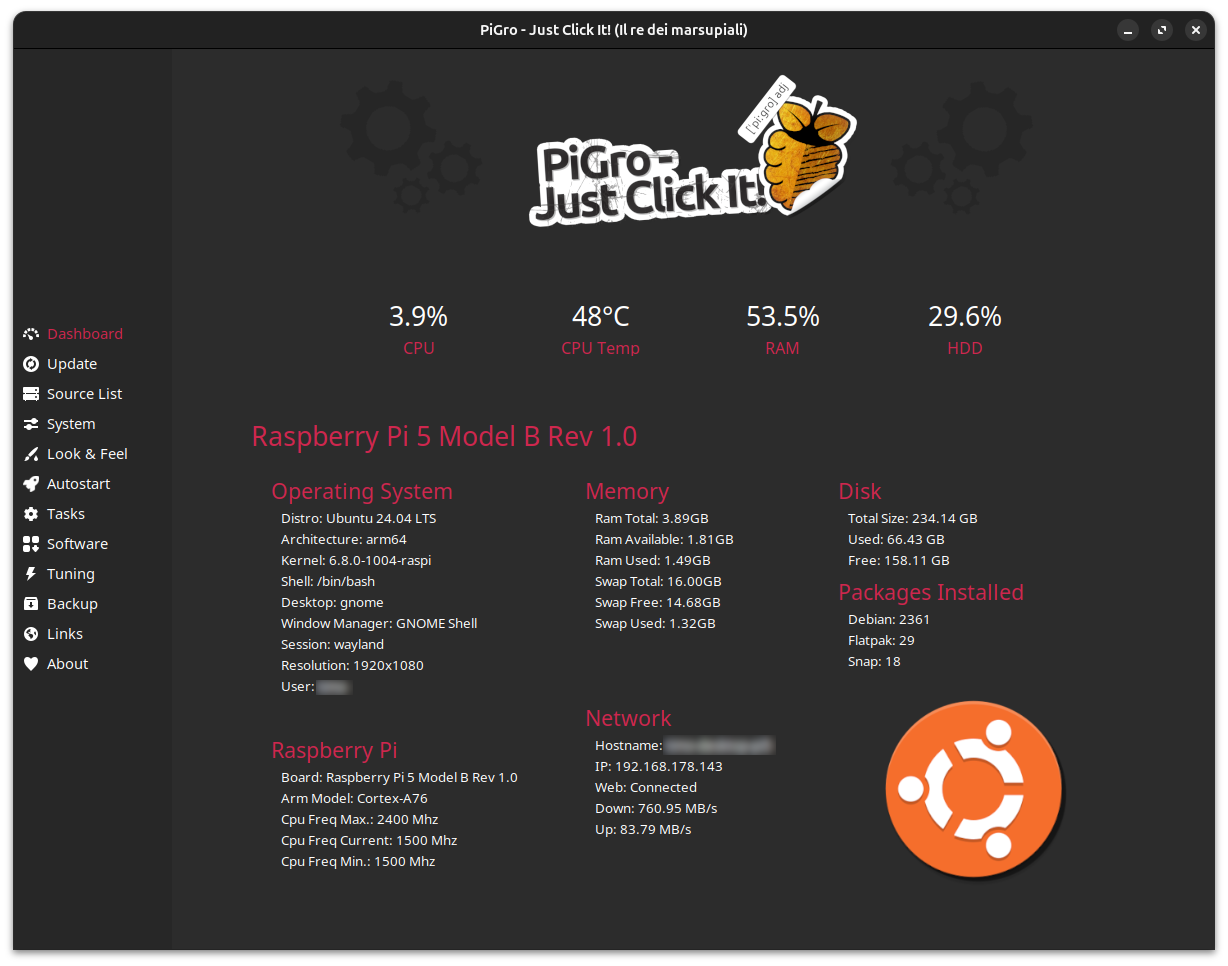
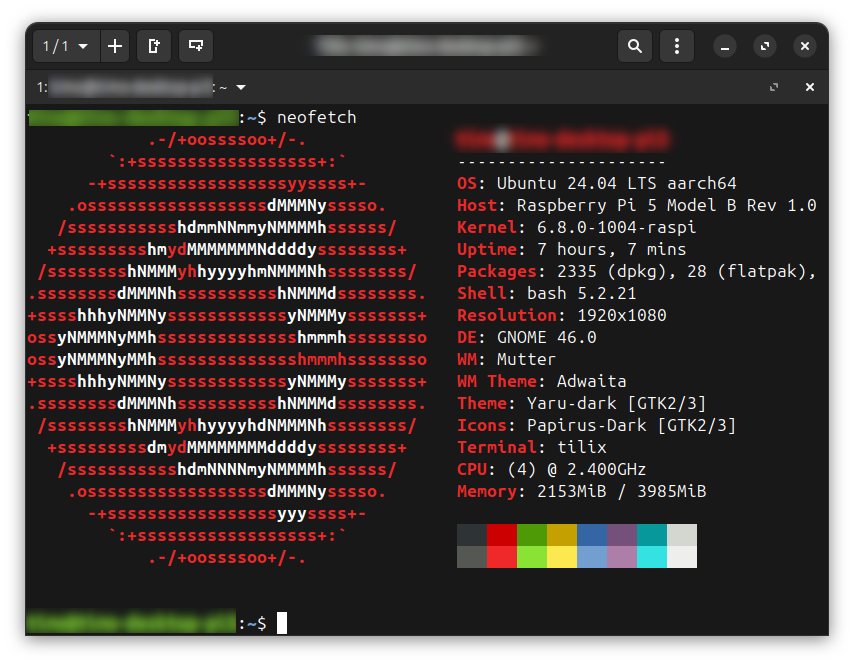
Wir gehen aber einfach mal davon aus, dass wir nur wissen, was wir sehen, und das ist:
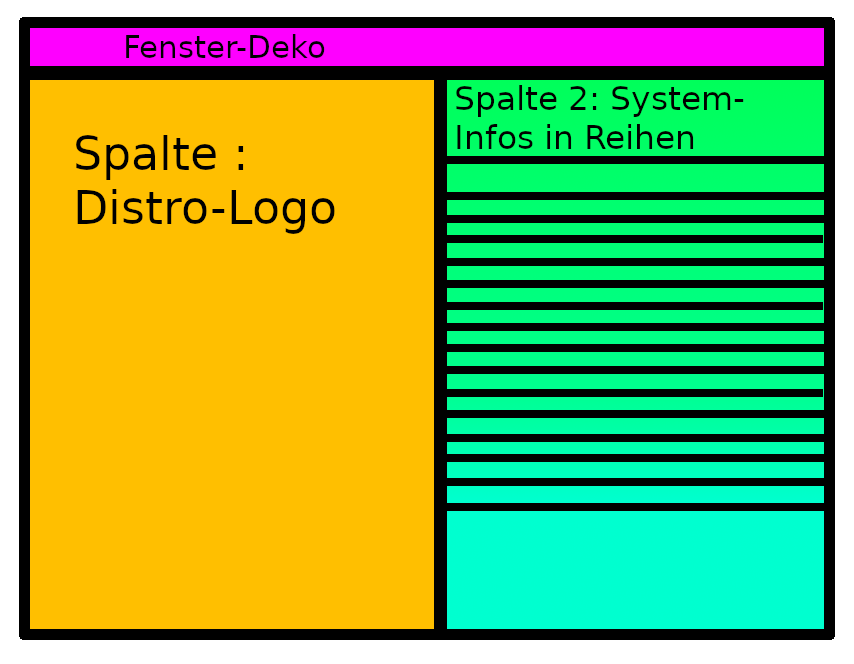
Reduziert man das Gesehene didaktisch, bleibt folgende Skizze übrig:
Diese besteht aus:
- Einem Fenster und der Fensterdekoration, zwei Spalten
- Die linke Spalte bzw. der Rahmen beinhaltet ein Logo
- Der rechte Rahmen bzw. die Spalte beinhaltet mehrere Reihen
- Die Reihen beinhalten die Systeminformationen
Was die Planungs-Phase betrifft, sind wir nun fertig. Im nächsten Schritt folgt die Umsetzung.
Erste Gehversuche
Gleich als erste Lektion ein GUI zu schreiben, ist ein bisschen wie mit der Tür ins Haus zu fallen. Wir wollen es langsam angehen.
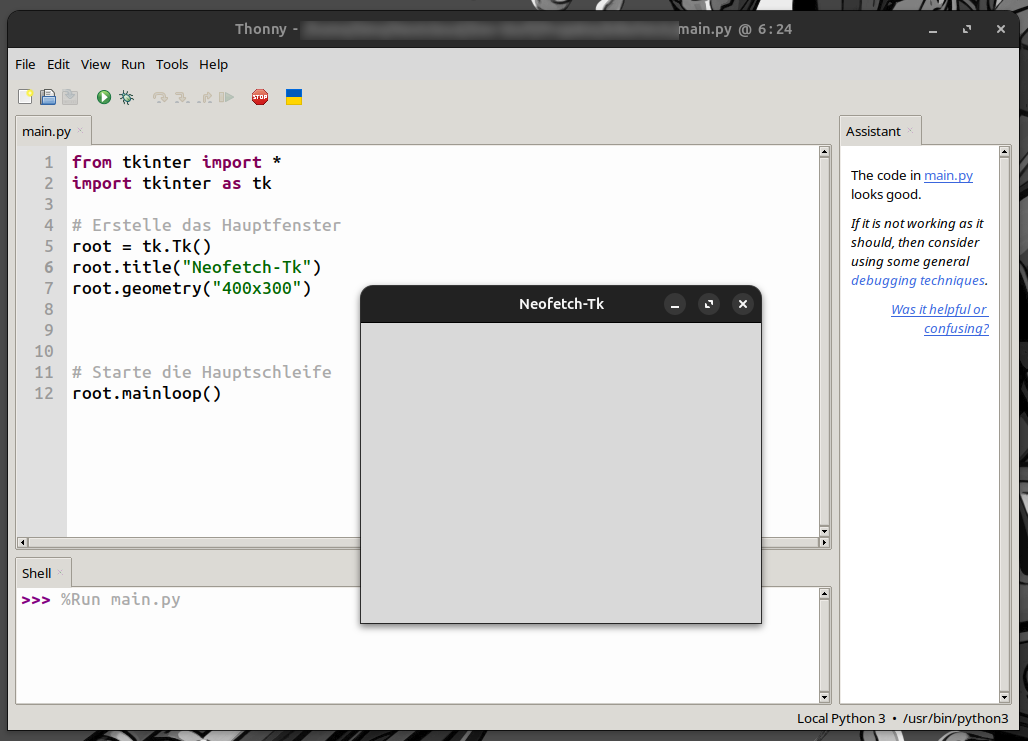
Ein schönes Tool für Einsteiger ist thonny. Hier handelt es sich um einen einfachen Code-Editor. Er beherrscht Syntax-Highlighting. Einfach erklärt, werden damit relevante Bausteine der gewählten Programmiersprache farbig unterlegt.
Von Vorteil für Anfänger ist auch der Start- und Stop-Button zum Ausführen des Codes. Dies erspart den Umweg über das Terminal.
Weiter enthält Thonny im unteren Segment einen Bereich, der die Code-Ausgabe anzeigt, und das war's. Keine Extras und keine Programmierhilfen, abgesehen von Ausgabemeldungen bei fehlerhaftem Code.
Auf Debian und Ubuntu kann thonny ganz einfach installiert werden:
sudo apt-get install thonnyFür unsere Zwecke benötigen wir noch die tk-Bibliothek. Diese sollte eigentlich spätestens mit Thonny installiert werden. Sollte das nicht der Fall sein:
sudo apt install python3-tkDamit wir nicht ganz unverrichteter Dinge aus dieser Einleitung herausgehen, gibt es noch den Anfang des zweiten Teils im Voraus, mit dem ihr etwas herumspielen könnt. Der Code muss nur in das Textfeld von thonny eingefügt werden und kann dann mittels des grünen "Play-Buttons" gestartet werden.
from tkinter import *
import tkinter as tk
# Erstelle das Hauptfenster
root = tk.Tk()
root.title("Neofetch-Tk")
root.geometry("600x400")
# Starte die Hauptschleife
root.mainloop()Zu guter Letzt
Das wird eine lange Serie. Wie schon erwähnt, ist Code niemals perfekt, niemals fertig. Wir fangen locker an, aber ob unser Tool in Teil 10 immer noch das Gleiche ist wie in Teil 3, ist nicht in Stein gemeißelt.
Um das besser zu veranschaulichen hier ein Beispiel dafür, was mit Tkinter möglich ist:
Ab Teil 2 werde ich ein GitHub-Repository bereitstellen, um den Fortschritt besser abzubilden.
Bis nächste Woche :-)







Hallo Actionschnitzel, sehr gut geschrieben, macht mich neugierig Deine Fortsetzung zu lesen. Habe mir mal ein Python-Lernheft vor einigen Monaten besorgt, aber bisher nie damit gearbeitet, vielleicht ist jetzt der richtige Zeitpunkt. Ich bin gespannt 😉
Hallo Actionsschnitzel, tolle Initiative. Ich bin dabei!
Hallo :D Ich versuch schon sehr lange Python zu lernen, aber irgendwie hab ich bisher noch nicht den richtrigen Weg gefunden. Deine Art zu schreiben und was ich hier lesen, das liest sich verdammt gut. Ich schau mal wie es weitergeht, vielleicht lerne ich nun Python ;D
Jedenfalls schon grosses Danke schön von mir ;D
Zum Programmieren lernen super, aber mit Conky viel leichter. Conky ist permanent und transparent auf dem Desktop. Außerdem sehr sehr viel weniger Code.