Am Wochenende erreichte uns eine E-Mail von Guido. Darin schreibt er:
Hallo liebe Leute von gnulinux.ch,
ich lese euren Blog sehr gerne - eigentlich. was mir zunehmend Schwierigkeiten bereitet ist der fehlende Kontrast von grauer Schrift auf weißem Hintergrund. Das lässt sich wirklich nicht gut lesen, finde ich. Nicht umsonst ist die Schrift in gedruckten Büchern schwarz gedruckt. Bitte verbessert eure Lesbarkeit und verwendet schwarze Schrift!
Liebe Grüße und alles Gute
Guido
Kurze Zeit später hat Guido widerrufen:
Sorry, war mein Bildschirm, ich hatte den falschen Blickwinkel und ein Layer8-Problem.
Doch da war es bereits zu spät. Ralf steckte schon kopfüber im Kaninchenloch.
Bei GNU/Linux.ch gibt es eine helle und eine dunkle Version der Website. Welche ihr seht, hängt von eurer Browser-Einstellung ab. Manche bevorzugen die helle, andere halten die dunkle Variante für besser. Ich gehöre zu den Kellerkindern.
Die graue Schrift auf weissem Grund wurde nicht unbedacht ausgewählt. Schwarz auf weiss bietet zwar den höchsten Kontrast von 21:1 gemäss Michelson-Kontrast, was aber nicht heisst, dass das für das Auge der angenehmste Kontrast ist. Ich habe gelernt, dass ein Dunkelgrau auf weissem Grund angenehmer ist.
Bei der hellen Einstellung verwenden wir zurzeit die RGB-Farben 99/108/124 für den Text und 255/255/255 für den Hintergrund. Das ergibt einen Michelson-Kontrast von 5.3:1. Das ist für grossen Text in Ordnung, für normalen Text jedoch nicht. Um den Kontrast zu verdoppeln und dennoch kein hartes Schwarz auf Weiss zu verwenden, könnten wir auf 66/66/66 bei der Schriftfarbe wechseln. Das ergibt einen Kontrast von 10:1.
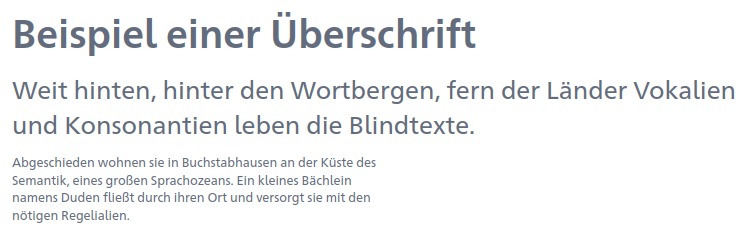
Die Seite Leserlich bietet einen Kontrastrechner mit Vorschau an. Hier seht ihr zwei Varianten:
So ist es jetzt (Kontrast 5:1)
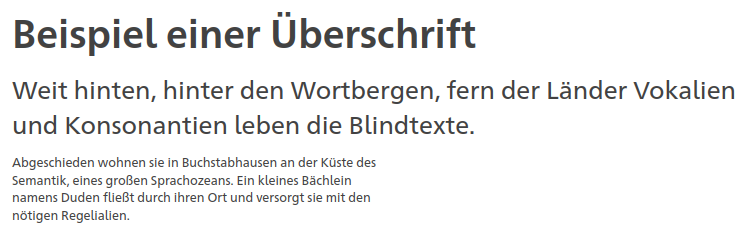
So könnte es sein (Kontrast 10:1)
Beim zweiten Beispiel handelt es sich nicht um "Schwarz auf Weiss". Der Text hat dort die RGB-Farbe 66/66/66.
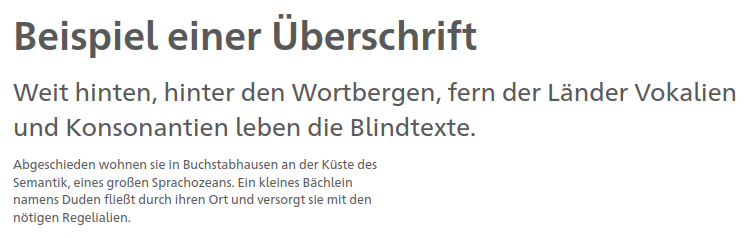
Es muss nicht unbedingt eine Verdopplung des Kontrasts sein. Der oben erwähnte Kontrastrechner bewertet die Farbwahl. Der grauste Wert, um eine Top-Bewertung bezüglich der Lesbarkeit zu erreichen, lautet 89/89/89. Das sieht so aus:
Ein guter Kontrast mit Grauwerten (Kontrast 7:1)
Schreibt bitte in die Kommentare, ob ihr eine Änderung der Schriftfarbe auf unserer Seite wünscht. Das gilt nicht nur für die helle, sondern auch für die dunkle Seite. Beschränkt euch bitte auf die Frage nach der Schriftfarbe. Kommentare wie: "Die Schriftart gefällt mir nicht" oder "Das Layout der Seite ist doof" werden nicht angenommen.
Vielen Dank!
Titelbild: https://pixabay.com/photos/newspaper-advertisements-off-to-the-989231/
Quellen:







Macht das ruhig, zumindest den AAA-Kontrastwert zu erreichen (7:1) wirkt meist echt viel angenehmer.
Ich hatte das bei meiner Seite mit Links, wo der Kontrast der hellblauen Linkfarbe nicht passte, was ich zufällig bemerkte als ich den Dunkelmodus baute (glaube das war das). Das umgestellt zu haben war eine spürbare Erleichterung beim Lesen später.
Zunehmend werden Webseite scherer lesbar insbesondere für ältere Menschen mit Einschränkungen der Augen, wie sie im Alter üblicherweise auftreten. Dark mode mag zwar für nerds nett sein, ist aber für die Augen schädlich. gerdae deshalb wurden die Monitore, welchen grün, amber oder weiß auf schwarz darstellten auf scharz auf hellem Hintergrund umgestellt. Grau auf weiß liest sich wirklich schlecht und ist eine Anstregung für die Augen. Auch Eure Seiten gehört zu den eher schwer lesbaren. Vlt. sollte Ihr Euer Design nochmal überdenken und auch die Physiologie und erkenntnisse des Arbeitsschutzes berücksichtigen. Inhalt ok, Darstellung gerade eben noch ausreichend.
Kontrast 10:1 wirkt bei mir (helle Version) am besten.
Die aktuelle Schrift ist wirklich bei weißem Untergrund etwas zu hell. Da wäre die Schriftfarbe "89/89/89" besser zu lesen!
Hallo Community ; liebe GNU/Linuxer , ich habe im letzten Jahr den "grauenStar" operieren lassen und nun trage ich eine Brille für die Nähe mit BlueScreen um am PC zu arbeiten. Darum ist meine Meinung vermutlich nicht massgeblich. Mir gefällt der Kontrast 7 : 1 eigentlich besser. Grüsse thomy46 ( Thomas-46 ist mein Jahrgang )
Ich persönlich finde den Vorschlag zum Kontrast 10:1 am besten, aber 7:1 wäre für mich auch eine Verbesserung zum jetzigen Stand.
Wünschen ist das falsche Wort, ich sehe aber den Mehrwert einer Optimierung. Die Text-Farbe im Kommentar-Input z.b. kann ich besser lesen als die im Artikel. ^^
Moinsn, ach das passt schon alles so wie es ist.
Hab mal den Dunkelmodus per Browsereinstellungen probiert. Gefällt mir. Ich persönlich tendiere immer mehr zu Layouts mit dunklem Hintergrund und ggf heller oder kontrastierender abzeichnender Schrift. Schont einfach die Augen.
Unser "heller Hintergrund, dunkle Schrift" - Denken, kommt vielleicht aus der analogen Welt, weil dunkler Hintergrund in Büchern und Zeitungen eben so sind und andersrum, hohe Druckkosten verursachen würden.
Die IT hatte das ja lange Zeit umgekehrt. Das typische DOS und auch andere Systeme davor war eben dunkel mit heller Schrift und sparte so vielleicht auch Strom und schonte die Hardware, wie die Augen. Und auch heute, wählen viele, wenn auch nicht alle, ja auch lieber ein dunkles Terminalfenster, wohl u.a. auch um die Augen zu schonen.
Aber hey, wie wärs denn mit einem kleinen Menü auf der Seite, wo man zwischen hell und dunkel jederzeit wechseln kann.
Man kanns natürlich auch noch ausbauen/übertreiben wie fefe https://blog.fefe.de/faq.html und https://blog.fefe.de/?ts=b9f2d149 oh ist ja fast 20 Jahre alt, funktioniert immer noch Gruß DxU
Nachtrag und weil ich gerade auf der Wikipedia Seite war, zufällig entdeckt, ist mir bisher nicht aufgefallen. Da gibts rechts das Menü "Erscheinungsbild"
Die Lösung finde ich super
Hallo, Kontrast 10:1 ist einfacher und angenehmer zu lesen.
Danke fürs Nachfragen! 10:1 finde ich am besten.
Idee: Schaut Euch die Lesbarkeit mal auf einem wirklich schlechten Monitor mit TN Panel an. So sehen Mom und Pop die Welt, denn sie bekommen immer das ausrangierte Zeug, dann gerne mit Linux, in der Familie weitergegeben. Oder es hat immer nur für den Billiglaptop im großen Elektromarkt gereicht.
Wir IT-ler vergessen das manchmal, wenn wir vor unseren IPS oder gar OLED sitzen.
Ich spreche mich für den Kontrast von 10:1 (gerne sogar etwas mehr) aus.
Danke auf den Hinweis auf die lerserlich.info die auf WCAG 2.1 (Web Content Accessibility Guidelines). Insgesamt liefert der sicher eine gute Orientierung um Webseiten zu gestalten. Der Michelson-Kontrast ist aber eine Zahl zwischen 0 und 1.
Bei der WCAG rechnen sie mit der Formel:
contrast ratio
Wobei für die Luminanz-Werte dann auch Formeln für RGB/sRGB-Werte hinterlegt sind. Ich hab mich da jetzt noch nicht tiefer hineingedacht.
Ich könnte mit 89/89/89 bzw 7:1 auch gut leben. Daumen-hoch
Danke für deinen informativen Artikel. Wenn ich ehrlich bin, gefällt mir das Beispiel in der Mitte (Kontrast 10:1) echt am besten und am lesbarsten. Nunja, bin ja auch nicht mehr der Jüngste, obwohl meine Augen lt. Untersuchung noch top sind ;-)
Ich verwende zur Anpassung von Userstylesheets schon länger die Firefox-Erweiterung Stylus, damit ich einen besseren Kontrastwert für den Fließtext erhalte. Stylus überschreibt webseiten-bedingte Stylesheets mit eigenen Werten. Ein Kontrastwert von 5:1 ist für mich beim Fließtext einfach zu gering. Alternativ kann man auch den Firefox-Lesemodus verwenden oder das Stylesheet ausschalten (Firefox: Ansicht → Webseiten-Stil → kein Stil).
> Es kommt auch auf den Kontrast zwischen Schriftfarbe und Hintergrund an.
Selber bin ich zwar kein Freund von "Dark Modes", bzw. habe die primär nur in diversen Menüleisten. Für Text ist –neben der Schriftfarbe– aber tatsächlich auch der Hintergrund von Interesse, und da ziehe ich
Pastelltönevor, ......wie das manche Zeitungen -auch digital(!)- machen (u.a. Financial Times).
Die Kodierungen sind ungeprüft, und berechnet habe ich den Kontrast ebenfalls nicht, aber meine Hintergründe sind u.a. "grün", bzw. Thistle oder Tomato (o.ä.), meine Links red, meine Überschriften "blau", und Text ist Schwarz
(wie gesagt, u.a. derStandard aus Wien macht es ähnlich) ...also etwa so...
https://www.ft.com/
https://www.derstandard.at/
Ich würde mich auch der Fraktion 7:1 anschließen wollen.
Ich würde auch ganz heftig für Kontrast 1:10 plädieren. Weniger oder gar Weiß-auf-Schwarz funktioniert nur auf neuen Bildschirmen mit hoher Auflösung und hohem Kontrast. Da wir hier bei Linux sind und Linux damit wirbt, auch auf alten Maschinen gut zu funktionieren, schadet es nicht, wenn die Website den fehlenden Kontrast des Bildschirms etwas ausgleicht.
Wäre schön, wenn die Seite kontrastreicher wäre… ich bin für mindestens 10:1. Bei dem Zitat oben mit dunkelgrauer Schrift und mittelgrauem Hintergrund musste ich mich schon vorbeugen…
Auch bei mir "liest" sich Text mit ansteigendem Alter schlechter. Ich ertappe mich immer öfter dabei, dass ich zusätzliches Licht brauche, um, vor allen Dingen, kleineren Text gut erkennen zu können. Eure Seiten gehören für mich dabei auch zu den "anstrengenden" Seiten; jedenfalls beim Fließtext. Die Kontrasterhöhung auf 7:1 würde ich auf jeden Fall als Vorteil sehen!
PS: Als alter Mann und lebenslanger Buchleser bevorzuge ich generell ein helles Design. Dunkle (schwarze) Hintergründe nutze ich nur auf der Konsole und beim Leiterplattenlayout. Irgendwie blendet mich komischerweise nur bei diesen Anwendungen der weiße Hintergrund extrem. Dafür kommt es mir bei dem "normalen" dunklen Design so vor, als würde ich immer in eine dunkle Höhle schauen müssen; und das helle bunte Leben außerhalb spielt sich ohne mich ab. Komisch, aber das fühle ich dabei ...
Ich bevorzuge die 7:1 Version.
Für mein alterndes Auge wäre euer 10:1-Beispiel am angenehmsten. Und was natürlich immer geht, ist der Lesemodus des Browsers. LG
7:1 finde ich auch besser.
Viele nützliche Informationen: https://webaim.org/articles/contrast/ und ein Contrast Checker: https://webaim.org/resources/contrastchecker/
Alternativen
Hallo zusammen,
ich möchte hier auch auf das ab Mitte 2025 in Kraft tretende "Barrierefreiheitsstärkungsgesetz" (was für ein Wort) hinweisen. Könnte ja zum Anlass genommen werden, ein wenig mehr über Barrierefreiheit nachzudenken. Dieses Gesetz betrifft zwar eher kommerzielle Seiten, ist aber einen Blick wert.
Ein Beispiel von Aktion-Mensch: https://www.aktion-mensch.de/inklusion/barrierefreiheit/barrierefreie-website
Gruß Thomas
Ich stimme mw zu. Ich bin älter und habe einen grossen 4-K-Monitor auf 175 % Vergrösserung gestellt. Bitte mehr Kontrast! Es geht ja nicht nur um Kontrast und Hintergrund, sondern auch um die Schrift. Jene, die ihr verwendet ist recht dünn, leider. Gnome hat nun seine Grundschrift auf Adwaita umgestellt und damit Cantarell aufgegeben die seinerzeit für Red Hat entwickelt wurde - vor vielen, vielen Jahren. Schriften unterliegen auch Trends. Das kennt man aus dem Buchdruck. Serifschriften sind einfach lesbarer, als Sansschriften, da die einzelnen Typen dem Auge mehr halt geben - auch wenn das heutzutage konservativ wirkt.
Nachtrag: Die TAZ hat vor Kurzem ihr Layout geändert. Beispielhaft gut lesbar! Ohne Blinzeln zu müssen.
Ich finde den Kontrast 10:1 am besten
7:1 kommt hier gut an. Schöner Kompromiss aus meiner Sicht. :)
Reines Schwarzweiß ist mir persönlich zu knackig, d.h. das strengt die Augen zu sehr an (vor allem im Dunkeln sitzend) und es wirkt "billig". Farbe darf es gerne sein und ich schließe mich gerne den vorgeschlagenen Pastelltönen an. Überschriften und Fließtext können voneinander abweichen, müssen es aber nicht. Edel sieht es aus, wenn die Überschriften H1, H2, H3, ... in ihrer Helligkeit gestaffelt sind (H1 am dunkelsten). Als ein Mensch der aus der "guten alten" Schwarzweißfotografie kommt und dort mit Tonungsverfahren experimentiert hat, weiß ich, dass eine dezente Tönung das visuelle Kontrastempfinden erhöhen kann. Bedenke aber die Anforderungen von Menschen mit Rot-Grün-Schwäche. Neulich hörte ich einen Beitrag über einen Menschen, der farbenblind ist. D.h. Text und Hintergrund sollten sich nicht in ihrer Helligkeit ähneln. Ich rate dazu, Überschriften als Serif und den Fließtext als Non-Serif zu setzen. Wenn es passt, dürfen hier auch die gewählten Fonts voneinander abweichen, mehr als 2 oder maximal 3 sollten es aber nicht sein. Dass hier nur Fonts mit einer freien Lizenz eingesetzt werden, dürfte klar sein. Fußnoten und Kommentare dürfen (wie aktuell gewählt) gerne etwas dezenter ausfallen, damit sie sich vom "wichtigeren" Haupttext abheben. Wenn eine Hintergrundfarbe gesetzt wird, dann schadet es sicher nicht, um Fotos (was bei Logos dann aber wieder stört) einen schmalen Rahmen (1px) drum herum zu zeichnen, damit ein Ineinanderfließen von Fotos im gleichen Farbton und der Hintergrundfarbe vermieden wird.
Jetzt könnten wir uns noch über den schon angesprochenen Stromverbrauch durch die Hintergrundfarbe sowie die psychologische Wirkung auf den Wach-/Schlafzyklus des/der geneigten LeserIn unterhalten. :-)
Bei der Vielzahl an Vorschlägen könnte am Ende eine Abstimmung zielführend sein.