Herzlich willkommen an alle, die von Teil 2 nicht abgeschreckt wurden.
Heute soll es um das Python-Widget "LABEL" gehen. So einiges, was ihr in einer Applikation seht, ist ein Label. Texte können mit einem Label visualisiert werden und auch Bilder. Das ist sehr nützlich, um Programm-Nutzer Informationen mit zuteilen oder die Nutzbarkeit zu vereinfachen.
Insgesamt benötigen wir für das Standard-Neofetch 17 Labels:
- Distro Logo
- USER @ HOST
- OS
- HOST
- Kernel
- Uptime
- Packages
- Shell
- Resolution
- DE
- WM
- WM Theme
- Theme
- Icons
- Terminal
- CPU
- Memory
Unser Ziel ist ein "Version 1.0 Release". Einige der oben genannten Systeminformationen sind etwas kompliziert, deswegen werden sie in unserer ersten Version nicht implementiert sein. Um der Funktionsweise von Neofetch auf die Schliche zu kommen, werden wir auch gelegentlich in den Code von Neofetch reingucken. Dieser befindet sich in /bin/neofetch und ist ein Bash-File.
Label-Grundlage
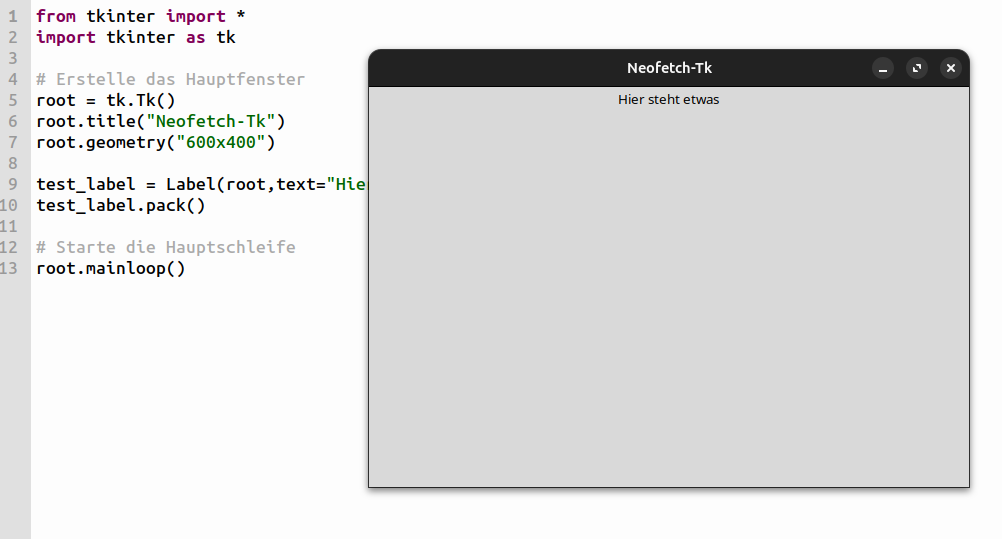
Beispiel
test_label = tk.Label(root,text="Hier steht etwas")
test_label.pack()Logik
- Das Objekt heißt:
test_label - Es ist ein Label
- Das Label befindet sich in
root - Das Label hat den Text "Hier steht etwas"
.pack()platzierttest_label
Nun ans Eingemachte
Wir haben bisher nur ein paar Dinge erläutert, jetzt fangen wir an das Tool zu bauen. Zuerst brauchen wir ein Verzeichnis. Der Einfachheit halber erstellen wir des Ordner "neofetch-tk" in HOME.
Also nächstes nehmen wir den fertigen Code aus Teil 2 und speichern diesen als main.py in ~/neofetch-tk.
import tkinter as tk
# Erstelle das Hauptfenster
root = tk.Tk()
root.title("Neofetch-Tk")
root.geometry("400x300")
# Einen Frame Zeichen
logo_frame = tk.Frame(root,background="yellow")
logo_frame.pack(fill="both",expand=True,side='left')
# Zweiten Frame Zeichen
stat_frame = tk.Frame(root,background="cyan")
stat_frame.pack(fill="both",expand=True,side='left')
# Starte die Hauptschleife
root.mainloop()Das erste Label
Nun nehmen wir das Test-Label von weiter oben und modifizieren es etwas. Der Übersichtlichkeit halber wird der Code zwischen logo_frame.pack(fill="both",expand=True,side='left') und # Zweiten Frame Zeichen platziert.
# Distro-Logo-Label
distro_icon = tk.Label(logo_frame,text="DISTRO LOGO")
distro_icon.pack()
Zu beachten ist: Das Label befindet sich nicht inroot, sondernin logo_frame.
Ein Bild im Label anzeigen lassen
Ordnung ist das halbe Leben, so wurde es mir zugetragen. Die Bilder dir wir als Distro-Logos nutzen sollten einen festen Platz haben. Wir erstellen in ~/neofetch-tk den Unterordner images.
~/neofetch-tk$ tree
.
├── images
│ └── test.png
└── main.py
2 directories, 2 files
Zu Testzwecken habe ich ein kleines Logo mit den Maßen 350x350px erstellt. Es ist ein PNG-File, beherrscht somit Transparenz.
Um überhaupt Bilder anzeigen zu können, müssen wir wieder ein paar Bibliotheken installiere und importieren:
sudo apt install python3-pil python3-pil.imagetkpython3-pil
Die Python Imaging Library (PIL) fügt Ihrem Python-Interpreter ein Bild-Objekt hinzu. Bilder können aus einer Vielzahl von Dateiformaten geladen und eine große Menge Bildbearbeitungsoperationen auf sie angewendet werden.
python3-pil.imagetk
Von Tk abhängiges PIL-Modul
APT Repo
Jetzt können wir die Module mit:
from PIL import Image, ImageTkimportieren.
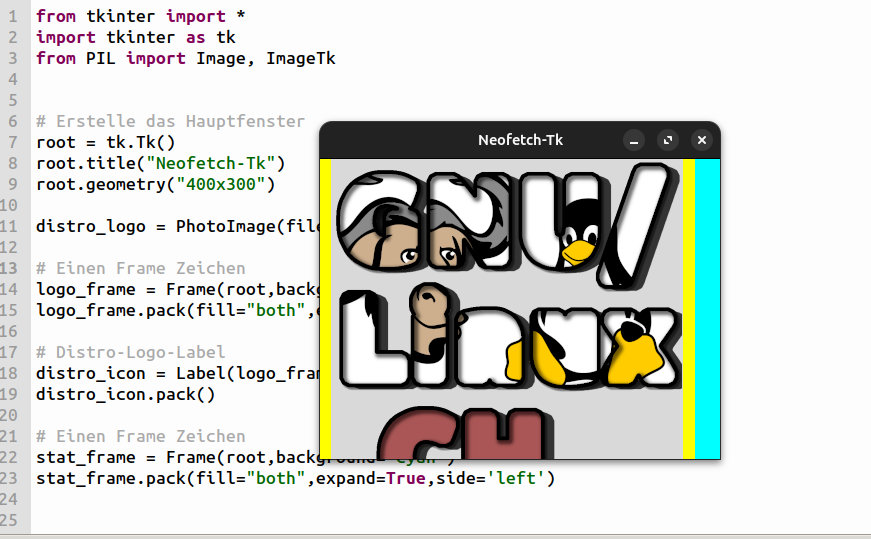
Unserem Testbild müssen wir aber auch noch eine Variable zuweisen.
distro_logo = tk.PhotoImage(file="images/test.png")Python weiß das "images" sich als Unterordner im Hauptverzeichnis befindet, es reicht daher in unserem Fall nur den Pfad "images/test.png" anzugeben.
Das Fenster wird wahrscheinlich nicht die passenden Maße haben.
Hierfür ändern wir die Fenstergröße.
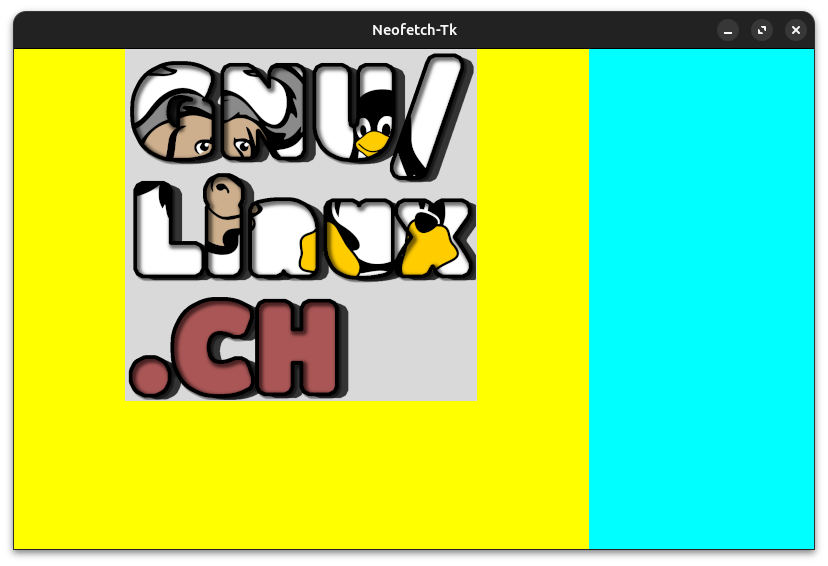
root.geometry("800x500")Der ganze Code
import tkinter as tk
from PIL import Image, ImageTk
# Erstelle das Hauptfenster
root = tk.Tk()
root.title("Neofetch-Tk")
root.geometry("800x500")
distro_logo = tk.PhotoImage(file="images/test.png")
# Einen Frame Zeichen
logo_frame = tk.Frame(root,background="yellow")
logo_frame.pack(fill="both",expand=True,side='left')
# Distro-Logo-Label
distro_icon = tk.Label(logo_frame,text="DISTRO LOGO",image=distro_logo)
distro_icon.pack()
# Einen Frame Zeichen
stat_frame = tk.Frame(root,background="cyan")
stat_frame.pack(fill="both",expand=True,side='left')
# Starte die Hauptschleife
root.mainloop()Ich weiß, das sieht aus wie Kraut und Rüben, an Lektionen war das fürs Erste eine ganze Menge, aber auch so einiges, mit dem man experimentieren kann.

In Teil 4 sehen wir zu, dass unser Tool etwas besser aussieht.







Danke für die Serie. Ich bin sehr gespannt. :D
Hallo Finde die Python super, besser als ein Video allemal
Gannnnnzz grosses Danke Schön von mir. Das einzige was mich ein wenig stört, das ich keine info bekomm, wenn ein neuef teil erscheint, aber das ist nur ein kleines problem 🫠