Flutter ist ein Open-Source-Framework von Google zur Erstellung von schönen, nativ kompilierten, plattformübergreifenden Anwendungen aus einer einzigen Codebasis. Ein Flutter-Programm soll ohne grössere Anpassungen auf folgenden Zielplattformen lauffähig sein: WebApp, Android, iOS, Windows, Linux, macOS und Google Fuchsia. Als Programmiersprache kommt das ebenfalls überwiegend von Google entwickelte Dart zum Einsatz, welches sich als moderne Alternative zu JavaScript präsentiert.
Nun ist es nicht jedermanns Sache, eine neue Programmiersprache zu lernen. Viele möchten die Vorteile des Flutter-Frameworks auch mit ihrer Haus- und Hof-Sprache erfahren. Mit der Bibliothek Flet ist es möglich, Flutter-Apps auch mit Python zu schreiben. Flet liefert die Bindings, damit die Flutter-Widgets und Klassen direkt aus einem Python-Skript genutzt werden können.
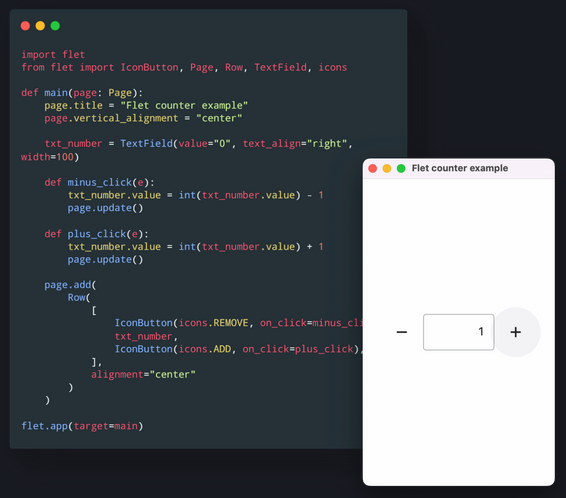
Um das kleine Beispiel von der Flet-Homepage auszuprobieren, installiert man zunächst das Flet-Modul mit PIP:
pip install fletDann überträgt man den Beispiel-Code in einen Texteditor und speichert ihn unter einem beliebigen Namen als Python-Skript, zum Beispiel: beispiel.py.
import flet
from flet import IconButton, Page, Row, TextField, icons
def main(page: Page):
page.title = "Flet counter example"
page.vertical_alignment = "center"
txt_number = TextField(value="0", text_align="right", width=100)
def minus_click(e):
txt_number.value = int(txt_number.value) - 1
page.update()
def plus_click(e):
txt_number.value = int(txt_number.value) + 1
page.update()
page.add(
Row(
[
IconButton(icons.REMOVE, on_click=minus_click),
txt_number,
IconButton(icons.ADD, on_click=plus_click),
],
alignment="center",
)
)
flet.app(target=main)Der Code ist nicht schwierig. Zuerst wird das Flet-Modul und die benötigten Widgets importiert. Ganz unten wird eine Flet-App erzeugt und ihr die Funktion main zugewiesen. In dieser Funktion verpasst man der Anwendung einen Titel und eine Ausrichtung, fügt ein Textfeld und zwei Methoden hinzu, um den numerischen Wert im Textfeld herauf oder herabzuzählen. Dann richtet man auf der Anwendungsseite (page) eine zentrierte Reihe (row) ein, in die mittels einer Liste [ ] zwei Knöpfe und das Textfeld positioniert werden. Dabei werden die beiden Knöpfe mit den Methoden verbunden (on_click).
Nun kann die kleine Anwendung gestartet werden:
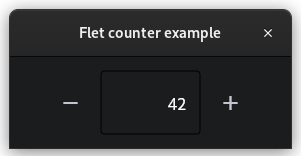
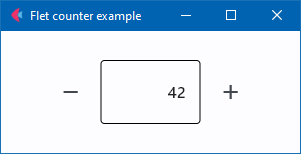
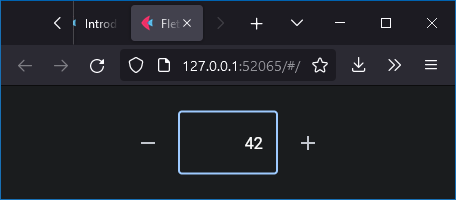
python beispiel.pyDa wir keine explizite Zielplattform angegeben haben, wird die App für die Umgebung erzeugt, in der wir uns befinden, zum Beispiel:
Linux, GNOME
Windows
Web-Browser
Beim letzten Beispiel wurde die Plattform explizit angegeben. Dazu trägt man bei flet.app unter view die Zielumgebung ein:
flet.app(target=main, view=flet.WEB_BROWSER)Für manche gilt Flutter als die bessere Alternative zu Electron, wenn Cross-Plattform Anwendungen erstellt werden sollen. Bei Flutter-Apps wird keine Instanz von Chromium ausgeführt, um die App zu rendern, stattdessen läuft sie als native App auf dem Rechner. Das verbessert die Leistung erheblich, führt zu einem geringeren Speicherverbrauch und zu reaktionsschnelleren Anwendungen. Dabei ist das Flet-Bindung die Sahnehaube für alle, die sich nicht mit der Sprache Dart beschäftigen, sondern bei Python bleiben möchten.
Quelle: https://flet.dev/







Und jetzt das ganze noch mit Klammern (wenn wir bei Scriptsprachen bleiben: Lua) und ich finds toll. Das Projekt ist nätürlich Klasse, ich habe einfach ne Abneigung gegen Python (und Sprachen ohne Klammern im Allgemeinen).
Geschmachssache – ich sehe ich für mich mehr Vorteile bei Whitespace-basierten Sprachen (besonders, wenn es nicht in einem Übertragungsprotokoll verwendet wird). Einrückungen verwendest Du doch vermutlich ohnehin? Ich finde eher schade, dass nicht alle mit Tabs einrücken – aber auch das bekommt man ja mit fast jedem Editor hin …