Keine Sorge, ihr könnt euren GNOME-Desktop oder euer KDE-Plasma noch eine Weile behalten, bis das Jahr des Kera-Desktops kommt. Zurzeit befindet sich die neue Arbeitsumgebung im Alpha-Stadium und ist noch nicht als Alternative zu den bewährten Desktops einsetzbar. Dennoch lohnt sich ein Blick auf die Konzepte und die grafische Umsetzung dieses Neulings.
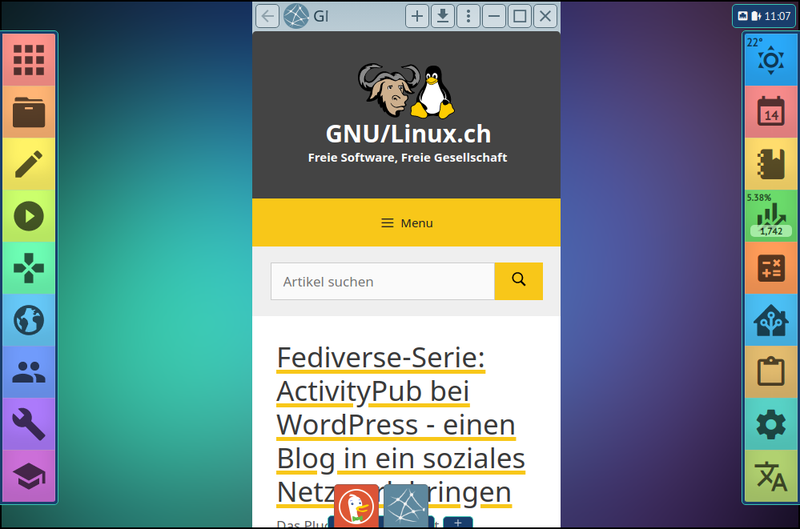
Auf den ersten Blick bietet der Kera-Desktop zwei Drawer (rechts und links), eine Dash (unten), sowie einen Benachrichtigungsbereich (rechts oben). Insbesondere die Drawer setzen auf klare Icons und verwenden Farben als Wiedererkennungselement. Der Notifikationsbereich wurde bewusst zurückhaltend gestaltet und die Dash erlaubt auch die Verwaltung von verschiedenen Arbeitsflächen.
Wer selbst mit dem neuen Desktop spielen möchte, findet auf der Downloadseite einen Tarball. Nach dem Entpacken kann die Alpha-Version über die Datei Kera-Desktop gestartet werden.
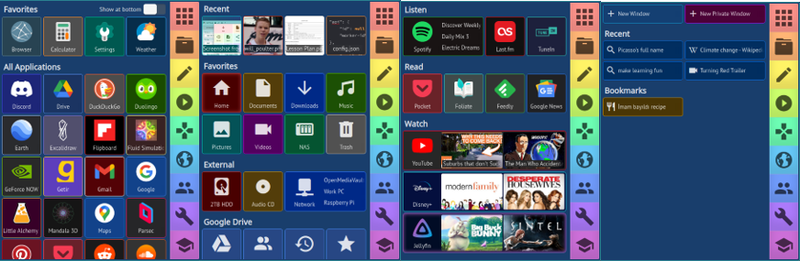
Zu den interessanten Konzepten gehören die beiden Drawer. Der linke ist für Anwendungen zuständig, während man im rechten Hilfsprogramme findet. Der Screenshot zeigt vier geöffnete Menüs, die ich (für den Screenshot) nebeneinander angeordnet habe:
Im ersten Panel sieht man Favoriten und die Liste aller Anwendungen. Daneben eine Ordneransicht, die aber auch zuletzt verwendete Element, externe Geräte und Cloud-Anbindungen enthält. Das dritte Panel enthält Multimedia-Inhalte und Anwendungen. Das letzte Panel gilt dem Internet, wobei hier keine Programm-Icons gezeigt werden, sondern zuletzt besuchte Webseiten, Tabs und Bookmarks.
Am Beispiel dieser vier aufgeklappten Drawer erkennt man das Konzept von Kera. Es stehen keine Dateien und Anwendungen im Vordergrund, sondern Inhalte und Aktivitäten. Die Darstellung erinnert mich an die Kacheln, wie wir sie vor Jahren bei Windows Mobile, oder auch in Form von Widgets auf dem Desktop oder dem Smartphone kennen. Diese gehen über einfache Anwendungsstarter (Icons) hinaus, da sie auch Inhalte (Termine, Wetter, usw.) anzeigen können.
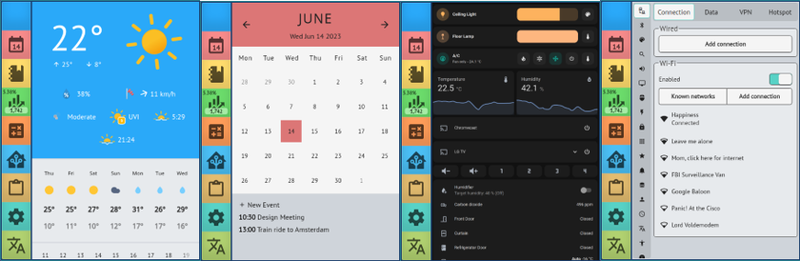
Auch im rechten Drawer wird das Konzept beibehalten. Dort sieht man unter anderem das Wetter, den Kalender, IoT-Werte und Verbindungseinstellungen.
Auch die Fensterverwaltung und das Menüsystem sind beim Kera-Desktop ungewöhnlich. Zwar startet man Anwendungen wie üblich, es entscheidet jedoch der Windowmanager darüber, an welcher Stelle auf dem Desktop ein Fenster erscheint, nämlich dort, wo am meisten Platz ist.
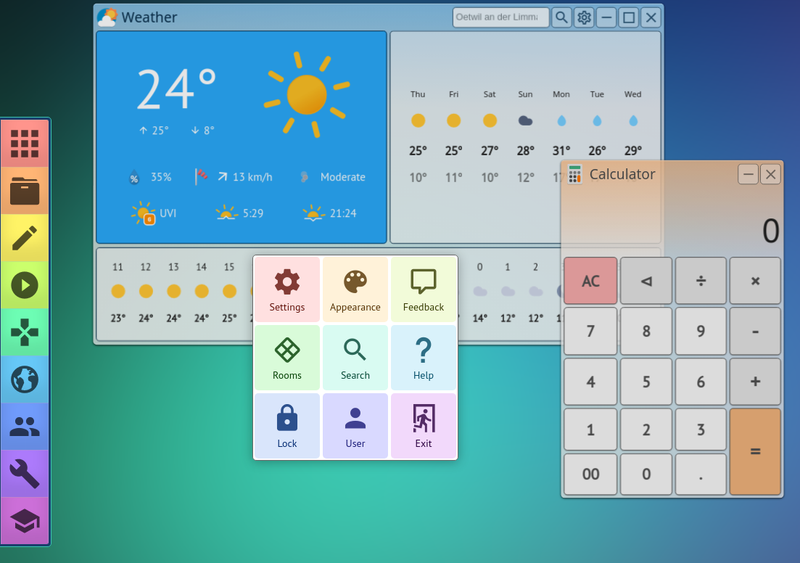
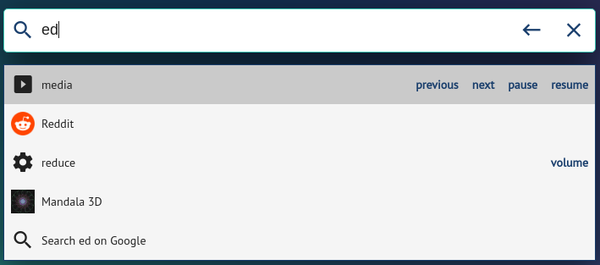
Das Kachel-Konzept kommt auch bei Menüs zu Einsatz. Klassische Menüs findet man in Kera-Anwendungen nicht. Stattdessen öffnet sich bei einem Rechtsklick auf eine Fensterüberschrift ein Kachelgrid mit Funktionen. Solche Menükacheln können auch zu weiteren Kachelgrids führen, um Unterfunktionen abzubilden. Im Screenshot ist das Kachel-Menü zu sehen, das sich öffnet, wenn man auf den leeren Desktop rechtsklickt. Neben Einstellungen und Systemfunktionen (Lock, Exit) gibt es hier eine globale Suche, die auch geöffnet wird, wenn man auf dem Desktop zu Schreiben beginnt.
In den Suchergebnissen erscheinen Anwendungen, Systemfunktionen, Media-Controls, Ansichten und mehr.
Die Verwaltung der virtuellen Arbeitsoberflächen geschieht über die Dash am unteren Bildschirmrand (siehe Titelbild). Durch einen Klick auf das kleine Plus-Symbol im leeren Reiter wird eine neue Arbeitsoberfläche angelegt. Fenster kann man in der Dash mit der Maus auf einen anderen Arbeitsbereich legen. In Kera gibt es ausserdem das Konzept von Räumen für verschiedene Situation, z. B. Büro, Multimedia, Lernen, usw. Diese können eigene Einstellungen (Hintergründe) haben. Inwieweit sich das mit den virtuellen Arbeitsoberflächen deckt, konnte ich nicht herausfinden.
Kera bietet Viertel-Tiling und einen Dreispaltenmodus, der insbesondere bei sehr breiten Monitoren sinnvoll ist. Das Tiling kann mit der Maus, Tastatur oder aus einem Fenstermenü heraus gesteuert werden:
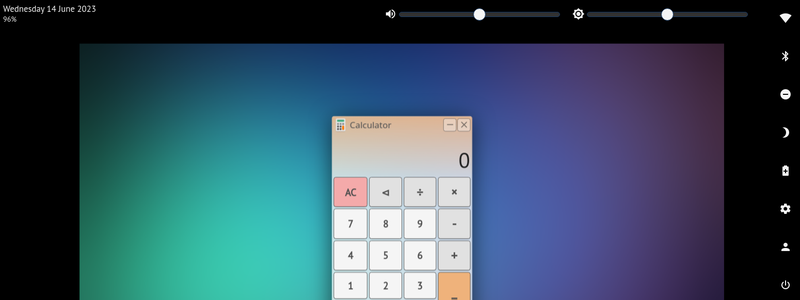
Falls ein Fenster maximiert wird, werden Schaltelemente der Anwendung neben dem System-Panel angezeigt, um Platz zu sparen:
Im Screenshot sieht man links das System-Panel und rechts die Schaltflächen der maximierten Wetter-App. Ein Klick auf das System-Panel öffnet einen Übersichtmodus, in dem Regler und System-Schaltflächen um die Übersicht herum angeordnet werden; auch das spart Platz.
Da sich der Kera-Desktop in einem frühen Entwicklungsstadium befindet, muss man beim Ausprobieren mit nicht implementierten Funktionen, Hängern und seltsamen Verhalten rechnen; zumindest war das bei meinem Test so. Der Desktop wird für Linux, Windows, macOS und ChromeOS angeboten. Daher gehe ich davon aus, dass Kera keine Modifikation der bekannten Desktop-Umgebungen, sondern eine eigenständige Entwicklung ist. Wie man bei GitLab lesen kann, basiert Kera auf JavaScript und Webapps.
Demnächst ist auch eine eigene Distribution namens Kera-OS geplant. Diese soll auf Fedora basieren.
Quelle: https://desktop.kerahq.com/