Manchmal muss es sein: man erstellt eine Grafik und braucht darin nach Belieben gebogene Linien, bzw. Kurven. Ich dokumentiere gerne die Route meiner Segeltouren in einem Grafikprogramm, um den Kartenausschnitt der Reise mit dem Reiseverlauf zu ergänzen. Möchte man keinen Zick-Zack-Kurs einzeichnen, landet man bald bei den Bezier-Kurven.
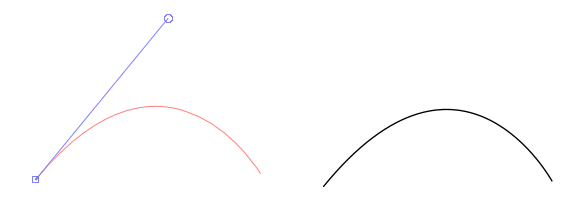
Wer nun denkt, man könne ohne Übung die Kurve nach eigenem Gusto zeichnen, sieht sich bald mit einem Ergebnis konfrontiert, das so ähnlich wie die rote Kurve im Screenshot aussieht. Bezier-Kurven sind ein mächtiges Zeichenwerkzeug, mit dem man sich erst einmal anfreunden sollte. Gibt man dabei zu schnell auf, vertut man die Chance auf viele kurvenreiche Abenteuer. In diesem Artikel versuche ich, die Bezier-Kurven greifbarer zu machen.
Die Wikipedia definiert diese Kurven wie folgt:
"Die Bézierkurve ist eine parametrisch modellierte Kurve, die ein wichtiges Werkzeug bei der Beschreibung von Freiformkurven und -flächen darstellt. In der Computergrafik finden Bézierkurven wegen ihrer optischen Eleganz und der verhältnismäßig leichten mathematischen Handhabbarkeit häufig Anwendung. Sie werden zur Definition von Kurven und Flächen in Vektorgrafiken genutzt. Mögliche Anwendungsfälle finden sich z. B. im Computer Aided Design, bei der Erstellung von Illustrationen oder der Beschreibung von Schrifttypen."
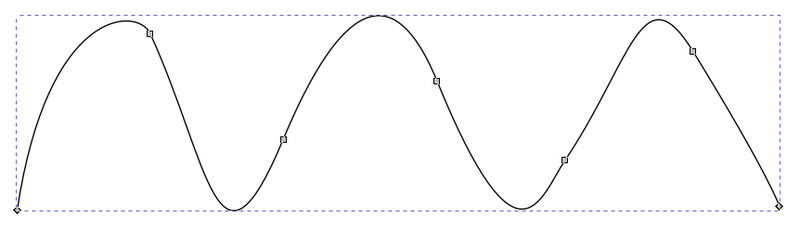
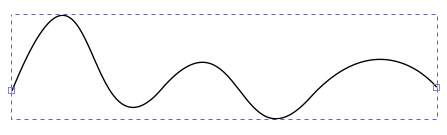
Was mathematisch einfach zu sein scheint, geht dem Gelegenheitszeichner nicht unbedingt leicht von der Hand. Wie wäre es mit einem Selbstversuch? Öffnet bitte Inkscape oder LibreOffice-Draw, und wählt dort das Werkzeug "Bezier-Kurve" aus. In Draw nennt sich das Werkzeug "Kurve" und befindet sich in der Toolbar-Sammlung "Kurven und Polygone". Bei Inkscape findet ihr die Bezier-Kurven beim Werkzeug "Bezier-Kurven und gerade Linien zeichnen" (Shortcut ist B). Nun versucht ihr, eine wohlgestaltete Kurve nach euren Vorstellungen zu zeichnen. Falls euch nichts einfällt, hier ist eine Vorlage zum Nachmalen, z.B. eine Sinuskurve:
Wer noch nie mit Bezier-Kurven gearbeitet hat, wird sich nach spätestens einer Minute die Haare raufen und das Notebook aus dem Fenster werfen wollen. Deshalb versuche ich die Technik in einfachen Schritten zu erklären (alles in Inkscape):
Schritt 1
Klick, Maus bewegen, Doppelklick ergibt eine gerade Linie.
Schritt 2
Klick, Klick, Klick, Klick, Klick, Doppelklick ergibt eine Zick-Zack-Linie. Dafür braucht man kein Bezier-Werkzeug; das kann man auch mit dem normalen Linien-Werkzeug erreichen.
Schritt 3
Jetzt wird es spannend:
Klick, halten und ziehen, Klick, Maus bewegen, Doppelklick ergibt einen Bogen.
Im Screenshot sieht man links das Bild, bevor man den Doppelklick ausgeführt hat. Rechts ist das Ergebnis nach dem Doppelklick zu sehen.
Schritt 4
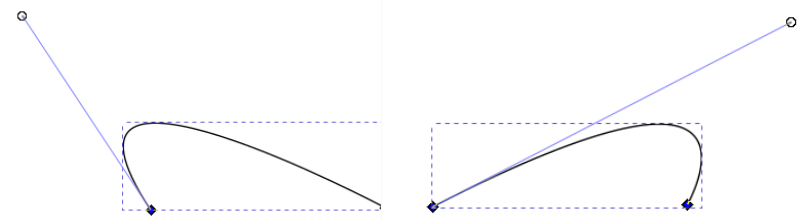
Um die Kurve zu bearbeiten, wählt man das Werkzeug "Bearbeiten der Knoten oder der Anfasser eines Pfades" (Shortcut ist N). Klickt man nun auf einen Stützpunkt, erscheint eine Tangente, die durch den Stützpunkt geht. Das/die Enden der Tangenten kann man verschieben, um die Biegung der Kurve zu verändern. Hier sind zwei Beispiele:
Schritt 5
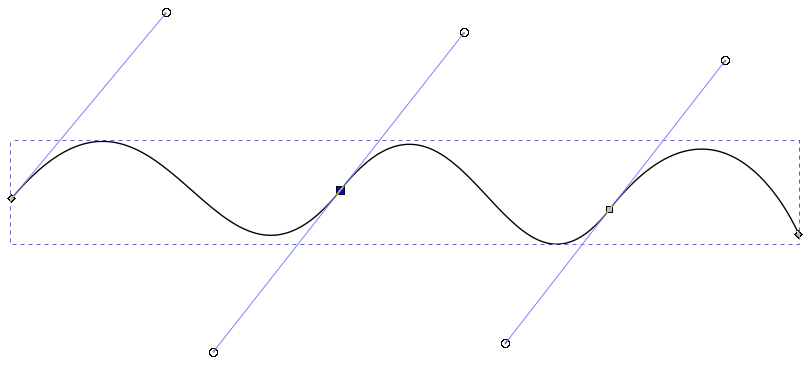
Jetzt zeichnen wir einen Kurvenverlauf: (Klick halten und ziehen, loslassen, bewegen), (Klick halten und ziehen, loslassen, bewegen), (Klick halten und ziehen, loslassen, bewegen), Doppelklick. Das sollte dann ungefähr so aussehen:
Es ist wichtig, die oben beschriebenen Mausaktionen genau so durchzuführen. Andere Mausaktionen, führen zu einem anderen Kurvenverhalten:
- Klick, klick, klick führt zu der Zickzack-Linie, wie bei Schritt 2 gezeigt.
- Klick halten und ziehen, loslassen, Klick (ohne bewegen) führt zu einem Verhalten, was Ungeübte leicht verwirren kann. Siehe die rote Linie im Titelbild.
Schritt 6
Wenn ihr die Linie aus Schritt 5 bearbeiten möchtet, wählt ihr das Knoten-Werkzeug (siehe Schritt 4) aus und klickt auf einen Stützpunkt in der Kurve.
Jetzt könnt ihr entweder einen Stützpunkt verschieben, oder die Tangenten in Länge und Position verändern. Probiert es aus, dann wird es klarer. Markierte Stützpunkte können mit der Del-Taste gelöscht werden.
Fazit
Bezier-Kurven sind ein tolles Werkzeug, um beliebige Kurzen zu zeichnen. Solche Kurven können in diversen Office-Dokumenten, Zeichnungen und Fotos den Inhalt bereichern. Der Umgang mit diesen Kurven ist nicht ganz einfach; es braucht etwas Übung und Muscle-Brain dafür. Wenn man den Trick einmal herausgefunden hat, macht es viel Spass, Bezier-Kurven zum Vorteil einzusetzen.











Danke für die tolle Beschreibung.👍
Anmerkung: in Inkscape gibt es neben Bézier auch Spiround B-Splines, siehe:
https://www.rgb-labs.com/inkscape-079-pfade-spiro-b-spline/