Gestern haben wir in der Firma über Progressive Web Apps (PWA) diskutiert. Das war nötig, weil unsere 3CX-Telefonanlage in der aktuellen Version einen Desktop-Client nur noch als PWA bereitstellt. Da stellt sich zuerst einmal die Frage, was eine PWA ist.
Die Wikipedia beschreibt es so:
Eine Progressive Web App ist eine Website, die zahlreiche Merkmale besitzt, die bislang nativen Apps vorbehalten waren. Sie kann daher auch als Symbiose aus einer responsiven Webseite und einer App beschrieben werden. Progressive Web Apps können wie eine Webseite mit HTML5, CSS3 und JavaScript erstellt werden.
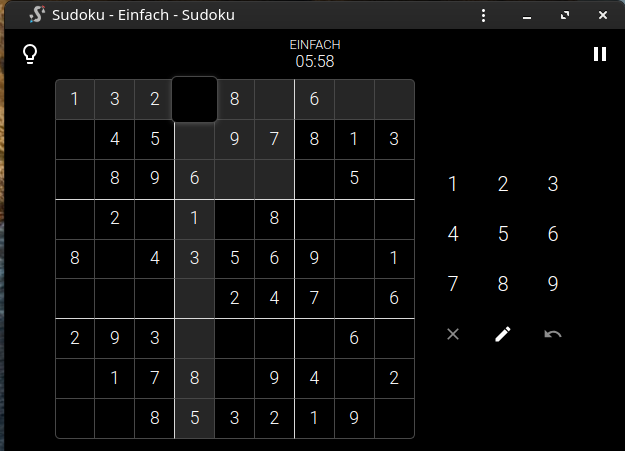
Diese Beschreibung halte ich für wenig hilfreich. Ich würde es so beschreiben: Eine PWA verwendet die Schnittstellen eines Webbrowsers, um Webseiten wie native Anwendungen erscheinen zu lassen. Das möchte ich an einem Beispiel aufzeigen. Auf der Seite findPWA findet man Progressive Web Apps. Ich habe mir eine Sudoku-App ausgesucht. Man kann die Webseite mit dem Launch-Button aufrufen und Sudoku spielen. So weit, so bekannt.
Möchte man diese Webseite als PWA installieren, hängt es vom Webbrowser ab. Firefox unterstützt keine PWAs. Um es zu testen, habe ich (widerwillig) den Webbrowser Chromium installiert. Es gibt zwar eine PWA-Erweiterungen für Firefox, doch diese kompiliert stundenlang (AUR). Das Ende habe ich nicht erlebt, weshalb ich nicht beurteilen kann, ob man PWAs unter Firefox zum Laufen bringt. In Chromium funktioniert die Installation sehr einfach:
- PSW-Seite aufrufen, zum Beispiel: https://www.findpwa.com/app/sudoku
- Im Browser rechts oben auf "PWA installieren" klicken
- Danach kann man den Browser schliessen, und die PWA wie jedes andere Programm starten
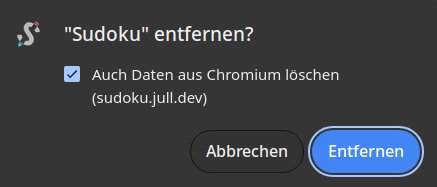
Der Spass läuft auch, wenn man offline ist. Die PWA verwendet HTML5, CSS3, JavaScript und Service Worker, um das zu ermöglichen. Möchte man die PWA wieder loswerden, geschieht das entweder über den Webbrowser, in dem die WPA installiert wurde (was bei mir nicht funktionierte) oder über die WPA selbst. Dort sollte man eine Funktion für die Deinstallation finden, was bei meinem Beispiel der Fall war:
Grundsätzlich halte ich die Möglichkeit, eine Webseite als lokale Anwendung zu installieren, für sinnvoll. Dadurch ergeben sich mehrere Vorteile:
- Kostenreduktion: Statt für Android, iOS und das Web zu implementieren, muss nur die PWA entwickelt werden. An In-App-Käufen verdienen im Gegensatz zu Apps Google und Apple nicht mit.
- App-like Design: Die User-Experience und die Interaktionsmuster einer PWA können anhand von nativen Apps nachgebaut werden und bieten so eine gleiche User Experience.
- Hardwarezugriff: PWAs ermöglichen, verschiedene native Funktionen zu implementieren, beispielsweise können Push-Notifications, Sensordaten und die Kameras genutzt werden.
- Vereinfachte Veröffentlichung: PWAs können zwar in den Google Play Store, müssen aber nicht den langwierigen Veröffentlichungsprozess von Google Play oder Apples App Store durchlaufen.
- Offline-Modus: Mithilfe von Service Workers funktioniert eine PWA offline.
Das Gute an PWAs ist die Verwendung von Service Workern. Diese laufen im Hintergrund eines Webbrowsers und dienen als Vermittler zwischen der Webanwendung, dem Browser und dem Netzwerk. Im Gegensatz zu Electron-Apps, die einen kompletten Webbrowser im Hintergrund laden, benutzen PWAs lediglich die APIs eines Browsers, bzw. laufen vollständig offline, falls das möglich ist.
Zum Ende dieses Artikels bleiben drei Aufgaben/Fragen übrig:
- Chromium deinstallieren
- Euch um Kommentare, Details und Richtigstellung bitten
- Warum kann Firefox keine PWAs?






Danke für den Beitrag. Darin wird zuerst vom Desktop Client, dann eher von den Mobile Plattformen gesprochen. Laut Wikipedia soll es (auf den ersten Blick) wohl für sowohl Desktop wie auch für Mobile gelten. Eventuell eine Ergänzung wert, hatte mich ein bisschen verwirrt.
Was in dem Artikel zu kurz kommt bzw. etwas durcheinander gewirbelt wird ist der Aspekt der Nutzung auf Smartphones (wofür PWAs vorwiegend gedacht sind?). Obwohl App-Stores hier Erwähnung finden, wird nur der Gebrauch auf einem Desktop-PC beschrieben. Aus meiner Erfahrung heraus kann ich sagen, dass PWAs auf der mobilen Version von Firefox - oder zumindest bei Fennec - unterstützt werden und sehr gut funktionieren (bei Chrome natürlich genauso).
Folgt man dem Link zum Sudoku, lässt sich die PWA im Feenec über die Funktion "Zum Startbildschirm hinzufügen" sehr schnell und unkompliziert installieren. Und sie funktioniert dann wie gewünscht auch offline.
Also zumindest unter Android kann Firefox (bzw. hier bei mir: Fennec) PWAs handhaben. Das reicht mir und deckt für mich den größeren Anwendungsbereich ab.
Warum Firefox das auf Desktop-Betriebssystemen scheinbar nicht kann, entzieht sich leider meiner Kenntnis.
Firefox hinkt doch dauernd hinterher. Insertable streams (Voraussetzung für die Verschlüsselung von Jitsi) haben eine Weile auf sich warten lassen. Mozilla investiert das Geld ja auch lieber in überzogene CEO-Gehälter als in den Browser.
Du hast WPA und PWA verwechselt: "... über den Webbrowser, in dem die WPA installiert wurde (was bei mir nicht funktionierte) oder über die WPA selbst." Aber den Beitrag finde ich sehr spannend, danke dafür. 😊
"Verbesserte Performance: PWAs sind schneller als übliche Web-Apps" - Gibt es eine Begründung?
"Vereinfachte Veröffentlichung: PWAs müssen nicht den langwierigen Veröffentlichungsprozess durchlaufen" - Eine normale Webseite braucht das auch nicht ... Wo ist hier der Vorteil?
"Hardwarezugriff" - Was verhält sich denn beim Hardwarezugriff einer PWA anders als bem Hardwarezugriff einer normalen Webseite?
Zur Entfernung für Desktop: https://bugzilla.mozilla.org/show_bug.cgi?id=1682593
Ich find's auch saublöd, dass das fallengelassen wurde!
Hi, das mit der Geschwindigkeit würde mich auch interessieren.
Ist mein Verständnis falsch, dass herkömmliche Apps (am Beispiel der Photovoltaik) "nur" die aktuellen Verbrauchsdaten zieht und eine PWA jedes Mal die gesamten Diagramme, Butoons, usw. laden muss?
Ich verstehe aus Entwicklersicht, dass man unabhängig vom OS programmiert. Aber aus Usersicht mit schlechtem Empfang in der Ländlichen Gegend warte ich bei Apps, die erst einmal das gesamte Interface (alle Knöpfe, alle Inhalte) laden müssen doch recht lange.
Und trotzdem würde ich, falls ich die Entscheidung bekäme, vollständig auf PWAs setzen, da somit die Ränder (Linux, PostmarketOS, Sailfisch, Smartphones ohne Googledienste usw.) nicht ausgeschlossen werden und ich auch auf dem Desktop sehr einfach "Apps" aus dem mobilen Bereich nutzen kann. Das wäre für u.a. für Schulen ein großartiger Durchbruch. Wenn es alles als PWA gäbe, wäre das Betriebssytem im Grunde egal.
Schönen Start in die Woche
Also PWAs sind bei mir immer häufiger ein Thema. Es wäre schön, wenn der FF das beherrschen würde. In der Firma gibt es gerade das Problem, dass wir die 3CX PWAs Deployen müssten. Eine PWA aber nicht über die Komandozeile einrichtbar ist. (auf Taskleiste pinen und Autostart)
Zumindest unter Linux Mint lassen sich derzeit auch für Firefox PWAs (Web Apps) installieren. Es wäre schön, wenn Firefox das wieder in seine Desktop-Version an sich integrieren würde.