Gestern habe ich über die neue GNOME-Circle Anwendung Emblem geschrieben und einen Nachbau mit Bordmitteln in Aussicht gestellt. Voilà, hier ist die Anleitung. Worum geht es? Wir wollen ein Logo oder ein Avatar basteln, das man bei Mastodon, für die eigene Firma oder sonst wo verwenden kann. Das Logo soll zum Schluss als PNG und SVG vorliegen.
Die Voraussetzung dafür, ist eine PNG-Datei mit Transparenz, die das gewünschte Logo enthält. Als Beispiel habe ich diesen Tux verwendet. Das Bild ist quadratisch, was wichtig ist, und 256 px hoch wie breit, was nicht so wichtig ist. Jetzt geht es los:
Zuerst öffnet ihr ein Terminal und prüft, ob ImageMagick installiert ist:
magick --version
Version: ImageMagick 7.1.0-52Dann speichert ihr euer Logo-Sujet in ein Verzeichnis. Wichtig sind folgende Kriterien:
- Die Datei sollte im PNG-Format vorliegen und einen transparenten Hintergrund haben.
- Das Bild sollte idealerweise 200×200 px gross sein. Falls die Masse davon abweichen, ist das kein Problem.
Nun erzeugen wir einen Hintergrund für das Logo. Dieser ist kreisförmig und alles ausserhalb des Kreises ist transparent. Der Hintergrund ist 256x256 px gross und heisst logo.png. Dafür geht ihr diesen Befehl im Terminal ein:
convert -size 256x256 canvas:transparent -fill orange -draw "circle 127,127 127,0" logo.pngSelbstverständlich könnt ihr eine andere Grösse als 256x256 wählen. Dann müsst ihr die Grösse des Kreises anpassen. Die Formel dafür lautet: Canvas-Grösse / 2 - 1. Falls ihr nicht die 1 abzieht, wird ein Rand des Kreises leicht abgeschnitten. Beispiel für Rechenmuffel: Logo-Grösse 400 Pixel, geteilt durch 2, minus 1, ergibt 199. Die Hintergrundfarbe kann eine x-beliebige sein. Wie die Farben bei ImageMagick heissen, findet ihr hier. Statt 'orange' könnte im Befehl auch 'LightSkyBlue' stehen; wie es euch gefällt.
Nachdem der Hintergrund jetzt steht, muss das Sujet auf die richtige Grösse gebracht werden. Falls das Logo 256 px gross sein soll, sind 200 px die ideale Grösse für das Sujet. Das sind ungefähr 80 %. Wenn euer Logo eine andere Grösse haben soll, müsst ihr die Grösse des Sujets entsprechend umrechnen: Logo-Grösse x 0.8. Das ist der Befehl, um das Sujet auf 200 px zu skalieren:
magick tux.png -resize 200x200 tux.pngNun geht es darum, das Sujet mit dem Hintergrund zu kombinieren. Das gelingt mit diesem Befehl:
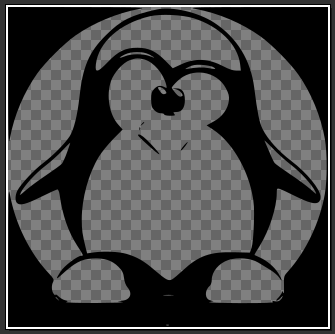
magick composite -gravity center tux.png logo.png logo.pngDas Ergebnis dieser Operation seht ihr im Titelbild. Jetzt könnt ihr noch versuchen, aus dem PNG-Bild eine SVG-Datei zu machen. Meine Versuche waren nicht so erfolgreich. Mit ImageMagick geht es so:
convert logo.png logo.svgWie man sieht, ist die Umwandlung in Pfade nicht gut gelungen. Auch die richtige Zuordnung der Transparenz und der Farben gehen verloren. Wer das Logo gerne als gute SVG-Datei haben möchte, muss Zusatzarbeit mit Inkscape leisten. Dennoch meine ich, dass sich dieser Ansatz mit den Hausmitteln lohnt. Es sind immerhin nur zwei oder drei Befehle im Terminal, mit denen man ein hübsches Logo erstellen kann.
Und damit dieser Artikel gerecht und vollständig ist, gibt es jetzt noch die Befehlsfolge für das GNU:
convert -size 256x256 canvas:transparent -fill LightSkyBlue -draw "circle 127,127 127,0" logo.png
magick gnu.png -resize 200x200 gnu.png
magick composite -gravity center -geometry +0+10 gnu.png logo.png logo.pngVielleicht ist euch aufgefallen, dass ich beim Komponieren (magick composite) einen Versatz von 10 Pixeln auf der Y-Achse eingefügt habe (+0+10). Ansonsten hätten die Hörner zu sehr am Kreis geklebt.
Quelle: https://imagemagick.org/Usage/








Cool :-) Einfach aber genial oder genial einfach ;-)
Ich habe den Artikel bis zum Schluss gelesen, weil ich noch gehofft hatte, dass aus dem png eine Vektorgraphik werden würde. Aber nachdem ich auch noch den Emblem-Artikel gelesen habe, ist mir klargeworden, wieso du diesen Artikel hier veröffentlicht hast.
Inspiriert durch diesen Artikel, habe ich ein kleines Python Script geschrieben, welches ein PNG und SVG Bild erzeugt. Wenn es jemanden interessiert, kann man es hier herunterladen. https://github.com/tcicit/tci-logo-maker Wenn ich noch dazu komme, kann ich auch noch ein einfaches GUI dazu schreiben.
Toll, das ist Community. Vielen Dank!