Angenommen, ihr habt eine Webseite und wollt darauf eine Landkarte mit Punkten darstellen. Das können zum Beispiel Orte sein, zu denen ihr eine Reise unternommen habt, oder eure Lieblingsrestaurants, oder irgendwelche Points of Interest. In diesem Artikel beschreibe ich, wie man das macht.
Bei diesem kleinen Projekt geht es um drei Sachen: eure Webseite, die Karte und die Punkte. Auf der Webseite solltet ihr in der Lage sein, einen iFrame in die Seite einzubetten, auf der die Karte erscheinen soll. Die Karte basiert auf OpenStreetMap und wird über Leaflet bezogen. Die Punkte sollen in einer separaten Datei abgelegt werden, damit ihr diese einfach erweitern könnt. Lest weiter, wie man das macht:
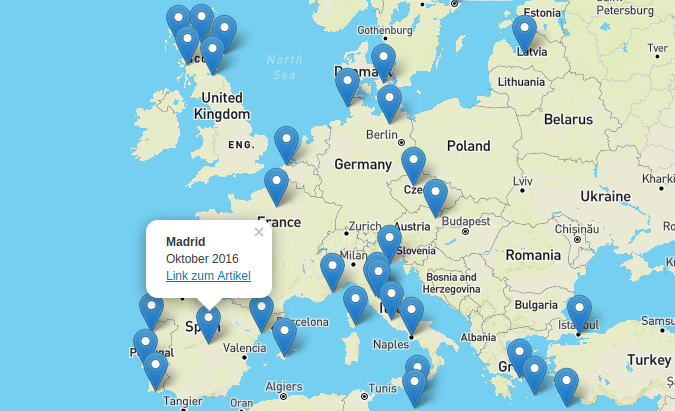
Ich selbst verwende eine solche Karte, um meine Reiseziele zu dokumentieren. Auf einer Weltkarte gibt es jede Menge Punkte, die man anklicken kann, um weitere Informationen zum Reiseziel und einen Link zum zugehörigen Artikel zu erhalten. Im Titelbild seht ihr ein Beispiel: Madrid, 2016, Link zum Blogpost.
Wer eine generische Lösung sucht, findet auf der Seite von Leaflet viele praktische Beispiele. Meine Lösung besteht aus zwei Dateien: eine HTML-Datei, die die Karte darstellt und aus einer zweiten Datei die Daten für die Punkte liest. Diese Trennung hat den grossen Vorteil, dass die HTML-Datei per iFrame in die Webseite eingebunden werden kann und danach nicht mehr angefasst werden muss. Das ist insbesondere deshalb wichtig, weil viele CMS-Editoren (z.B. TinyMCE) das Einbinden von IFrames unterdrücken. Möchte man die Seite bearbeiten, muss vorher der Editor getauscht werden, was ziemlich nervig ist. Die Datei mit den Punkte-Daten kann man bequem erweitern und auf den Webserver hochladen.
Die HTML-Datei für den IFrame
Hier seht ihr die Datei, mit der die Karte dargestellt wird, die Punkte aus der Datendatei geladen und auf der Karte positioniert werden:
Map
Den
Teil könnt ihr so übernehmen wie er ist; dort wird Leaflet initialisiert. Im wird am Anfang die Grösse der Karte bestimmt. Dort müsst ihr schauen, ob die Masse zu eurem IFrame passen. ImLeider ist es mir nicht gelungen, die Daten aus x auszulesen. Hinweise von euch sind sehr willkommen.
Die Funktion readTextFile liefert einen Textstring zurück, der anschliessend im Teil 'Show the POIs on the map' in seine Bestandteile zerlegt wird. Dann wird geprüft, ob es eine Artikel-URL gibt. Anschliessend werden die Punkte auf die Karte gesetzt und das Popup definiert, welches erscheint, wenn man auf einen Punkt klickt.
Wenn ihr den Code für eigene Zwecke verwenden möchtet, empfiehlt es sich, diesen Zeile für Zeile durchzugehen, und die Angaben auf eure Bedürfnisse anzupassen. Dann ladet ihr beide Dateien auf den Webserver hoch und bindet die HTML-Datei als IFrame in die Seite ein, die die Karte enthalten soll.
Verbesserungsvorschläge nehme ich gerne entgegen.




Interessanter Artikel.
Aber wie sieht es denn Datenschutzmäßig aus, wenn ich Sachen von Drittanbietern einbinde (selbst wenn es gute Drittanbieter sind)? Und was für SLAs hat man? Gibt es API Limits? danke
Dazu empfehle ich diesen Beitrag: https://dr-dsgvo.de/ist-openstreetmap-datenschutzkonform-nutzbar//
Danke!
Für das CMS Contao gibt es die Erweiterungen Leaflet Maps und con4gis mit enormem Funktionsumfang
Jup hab vielen Dank für deinen Artikel :) Vielleicht macht es hier auch sinn auf standardisierte Dateiformate für Geodaten zurückzugreifen? Denkbar wären etwa GeoJSON oder spatialite.
Generell muss man solche Karten natürlich auch nicht per Hand erstelle, sondern kann sowohl dir POI Inahalte als auch das HTML Grundgerüst z.b. mittels QGIS exportieren lassen. Auch umaps und andere Mashups bieten da recht einfache Einstiege, ohne code selber hacken zu müssen.
Danke!
Ich fand die Anleitung von Ulrike Erb (Hochschule Bremerhaven) https://informatik.hs-bremerhaven.de/uerb/TutorialOpenStreetMaps_undLeaflet.pdf hilfreich und übersichtlich. um z.B. neben Punkten auch Flächen anzuzeigen.