Wer eine freie Software für den Entwurf von Anwendungs-GUIs sucht (Mockup), landet früher oder später beim Werkzeug Pencil. Obwohl sich bei der Weiterentwicklung seit Oktober 2019 nichts mehr tut, habe ich bisher kein besseres freies Tool gefunden. Pencil ist GPL 2 lizenziert (es gibt auch eine kommerzielle Variante) und für Linux (deb, rpm), Windows und MacOS verfügbar.
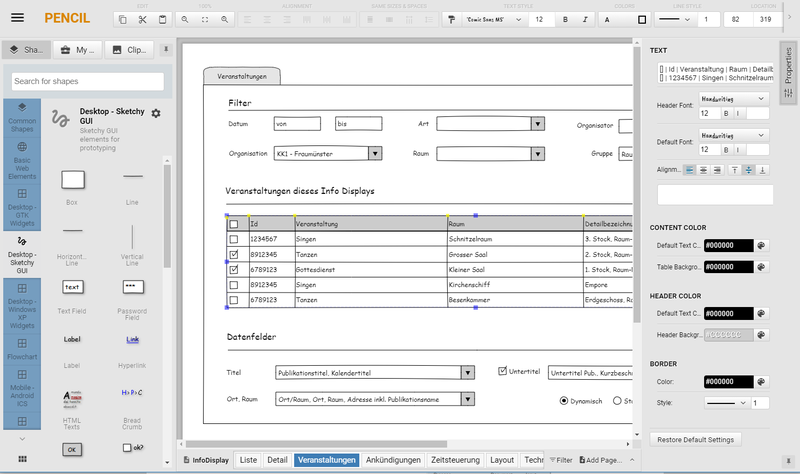
Im Screenshot sieht man auf der linken Seite die Shape-Verwaltung. Es werden GUI-Elemente für verschiedene Fensterstile angeboten; weitere können von der Webseite des Projektes heruntergeladen werden. Wer möchte, kann auch eigene Widgets (Stencils) genannt, erstellen. Ausserdem gibt es im dritten Tab des linken Panels eine Online-Suche bei OpenClipart.org.
Das Hauptfenster in der Mitte dient zum Entwurf von Applikationsfenstern und -dialogen. Die Arbeit damit ist sehr benutzerfreundlich und bedarf so gut wie keiner Einarbeitung. Pencil unterstützt einen sauberen Entwurf durch ein halbautomatisches Alignment der Widgets. Eigenschaften können über die Toolbar oben schnell verändert werden. Texte werden direkt in die Widgets hineingeschrieben. Rechts im Eigenschaften-Panel gibt es detailliertere Möglichkeiten, das Aussehen der Widgets zu beeinflussen. Wer eine Anwendung mit vielen Fenstern und Dialogen entwirft, wird sich über die Tab-Leiste am unteren Rand freuen. Zu jedem Tab können Unterseiten erstellt werden, sodass man auch bei sehr vielen Entwurfsseiten nicht den Überblick verliert.
Alternativen zu Pencil sind die generischen Grafikwerkzeuge, wie etwa LibreOffice Draw oder Inkscape. Denen fehlen jedoch von Hause aus die Widget-Vorlagen. Wie man trotzdem mit Inkscape zurechtkommt, habe ich hier bereits beschrieben. Wer seine Mockups online erstellen möchte, findet im Internet eine Menge Seiten. Leider sind fast alle unfrei, benötigen eine Anmeldung und haben einen Bezahlplan. Eine Ausnahme bildet sie Seite Diagrams.net. Dort wird das Werkzeug Draw.io entweder online oder zum Installieren angeboten.
Zum Schluss möchte ich das sehr junge Werkzeug Akira vorstellen. Es ist in Vala geschrieben und verwendet Gtk4 als GUI-Library. Da es sich in einem sehr frühen Entwicklungsstadium befindet, darf man nicht zu viel erwarten.
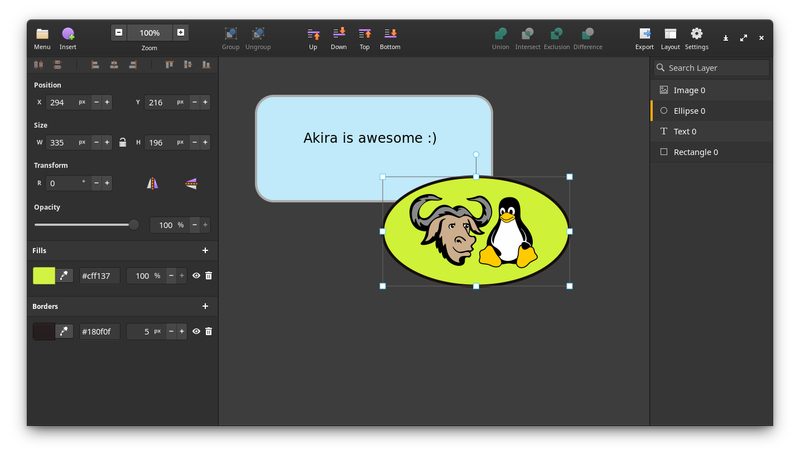
Auch bei diesem Werkzeug ist die Bedienung sehr einfach. Bisher gibt es jedoch nur Rechtecke, Elipsen, Text und Bilder, die eingefügt werden können. Ausserdem gibt es das Meta-Widget 'Artboard', welches als Container für andere Widgets dient. Über das Eigenschaften-Panel an der linken Seite können diese verändert werden. Im rechten Panel werden alle Objekte aufgeführt, die man im Entwurf verwendet hat. Die Elemente in einem Artboard erscheinen dort als Baum. Die Werkzeugleiste oben bietet Funktionen für den Zoom, Gruppierung, Layering und Überlappungen.
Wenn das Projektteam eine Sammlung von spezifischen Widgets für den GUI-Entwurf hinzufügt, kann ich mir gut vorstellen, mit Akira als Alternative zu Pencil zu arbeiten.