Wer selbst programmiert, kennt es. Entweder man ist ein Genie, oder hat so viel Erfahrung, dass einem der Code aus den Fingern fliesst, oder man muss gelegentlich im Internet nachsehen, wie man dies und jenes macht. Eine der reichhaltigsten Quellen dafür ist Stack Overflow. Die dort gefundenen Code-Schnipsel sind manchmal, aber nicht immer, der Weisheit letzter Schluss. Es kann sogar gefährlich werden, falls man von dort unreflektiert Code übernimmt. Manche Entwickler:innen lassen sich von GitHub-Copilot und anderen KI-Assistenten in ihren Halluzinationen unterstützen.
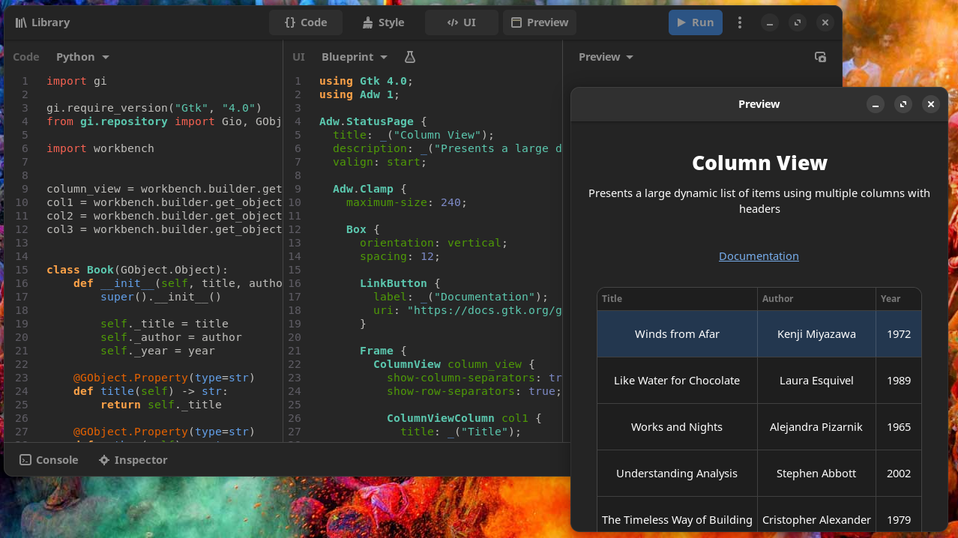
Wer GNOME-Anwendungen unter Verwendung von JavaScript, Vala, Rust oder Python erstellt, kann sich über die Anwendung Workbench freuen. Gerade für Einsteiger:innen und auch Fortgeschrittene bietet diese Anwendung viele Code-Beispiele, die sich auf konkrete Anwendungsfälle beziehen. Die Workbench gibt es als Flatpak und unterstützt Gtk4. So sieht sie aus:
Zur Orientierung: oben gibt es ein Menü mit vier Einträgen: Code, Style, UI und Preview. Die kann man separat ein-/ausschalten, je nachdem, was man sehen möchte. Was mit Code gemeint ist, sollte klar sein. Hinter Style versteckt sich das CSS und unter UI sieht man die UI-Definition der Benutzeroberfläche für die Beispielanwendung. Preview zeigt eine Vorschau auf die Anwendung an, wobei man (je nach Beispiel) auf Run klicken muss, um das tatsächliche Ergebnis zu sehen (siehe den letzten Screenshot zur Column View mit Python). Zusätzlich findet man unten den Output der Anwendung (Console) und einen Code-Inspector.
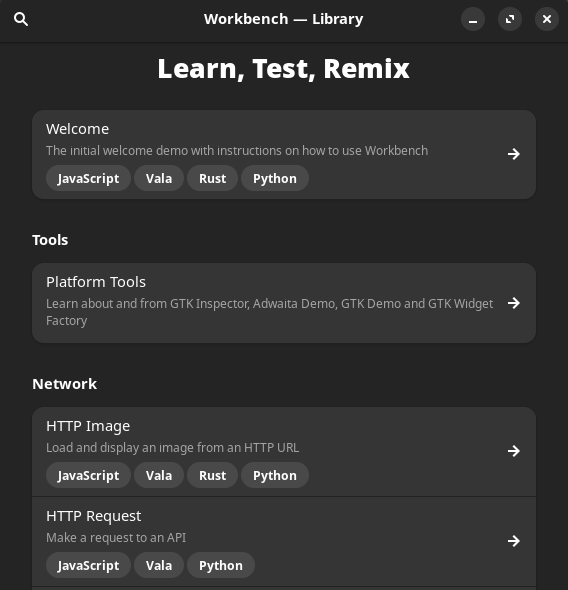
Um zu den Beispielen zu gelangen, gibt es links oben die Library. Dort findet man ca. 100 lauffähige Kleinanwendungen, die sich auf ein bestimmtes Thema fokussieren. Diese können nach Programmiersprache gefiltert werden.
Als Themen gibt es:
- Welcome
- Tools
- Network (Web Server, Web View, Web Socket, ...)
- Controls (Button, Check Box, Drop Down, ...)
- Layout (Box, Frame, Grid, Label, ...)
- Feedback (Banner, Dialog, Notification, ...)
- Navigation (Search, Tab View, ...)
- User Interface (About Dialog, Calendar, Drag & Drop, ...)
- Platform API's (Screenshot, Select Folder, Spell Checker, ...)
Damit erhält man eine tolle Übersicht über kuratierte Mini-Anwendungen. Sämtliche Beispiele können mit eigenem Code angepasst werden, um sie auszuprobieren. Diese Änderungen lassen sich als Sessions abspeichern, sodass sie nach einem Neustart der Workbench wieder zur Verfügung stehen.